Before You Begin
Welcome to Stipop React Sticker UI SDK. With just a simple integration process you can add optimized Sticker UI and over 150,000 unique stickers to your chat interface. Take the steps below to get started right away.

Requirements
- React 16.8.0 +
- React-dom 16.8.0 +

Requirements
- React 16.8.0 +
- React-dom 16.8.0 +
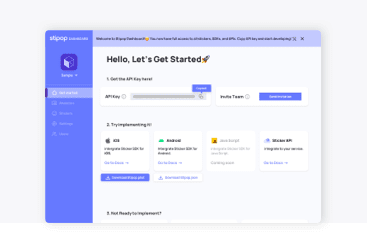
Step 1: Getting API Key
By creating your Stipop application you can access everything required to start integrating the Sticker SDK, like API key, analytics, and more.
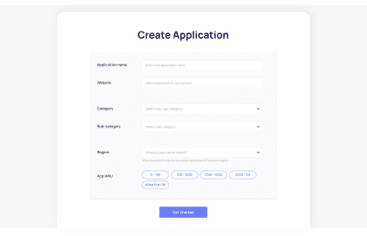
2. Create Application
Once signed in, create your first application by entering basic information such as app name.
3. Getting API key
Lastly, when you arrive at Dashboard Build page, get your API key to start developing. You'll use this key in React SDK.
By creating your Stipop application you can access everything required to start integrating the Sticker SDK, like API key, analytics, and more.
1. Sign up on Stipop Dashboard
Go to the Stipop Dashboard and create a new account.
2. Create Application
Once signed in, create your first application by entering basic information such as app name.
3. Getting API key
Lastly, when you arrive at Dashboard Build page, get your API key to start developing. You'll use this key in React SDK.
Step 2: Install Sticker SDK
stipop-react-sdk can be installed on Linux, Mac OS or Windows without any issues.
npm install --save stipop-react-sdkStep 3: Import SDK into your project
We support React libray and Next.js framwork.
You can import our React SDK in your application in the following step.
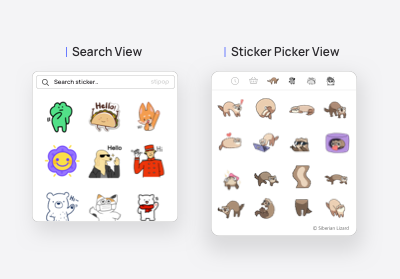
React
import { SearchComponent } from 'stipop-react-sdk'Next.js
import dynamic from 'next/dynamic'
const SearchComponent = dynamic(
() => import('stipop-react-sdk/dist/SearchComponent'),
{
ssr: false,
})
We support React libray and Next.js framwork.
You can import our React SDK in your application in the following step.
React
import { SearchComponent } from 'stipop-react-sdk'Next.js
import dynamic from 'next/dynamic'
const SearchComponent = dynamic(
() => import('stipop-react-sdk/dist/SearchComponent'),
{
ssr: false,
})