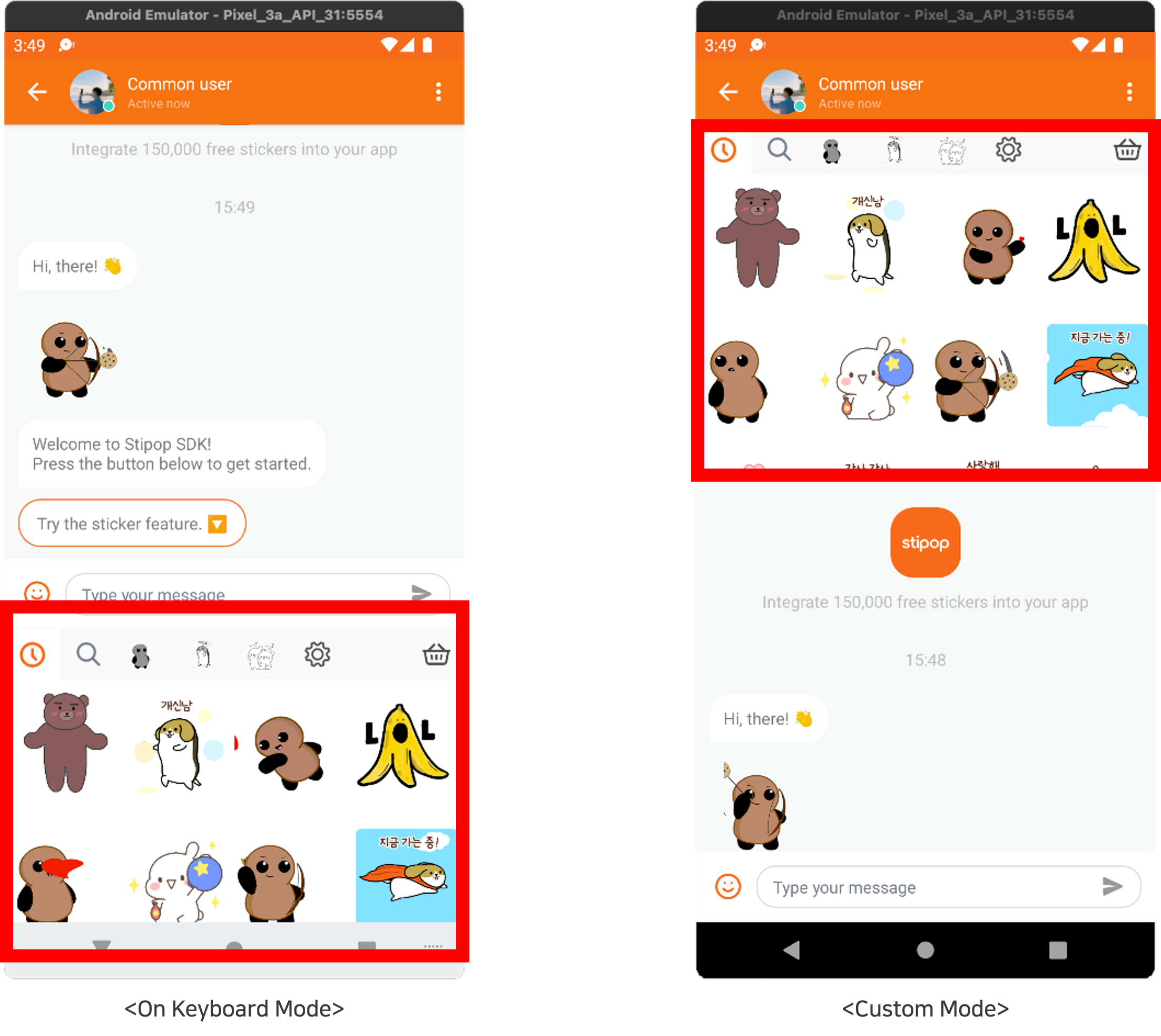
On Keyboard
Place picker view where you want to fit the sticker feature right into your exsiting app.

How to customize
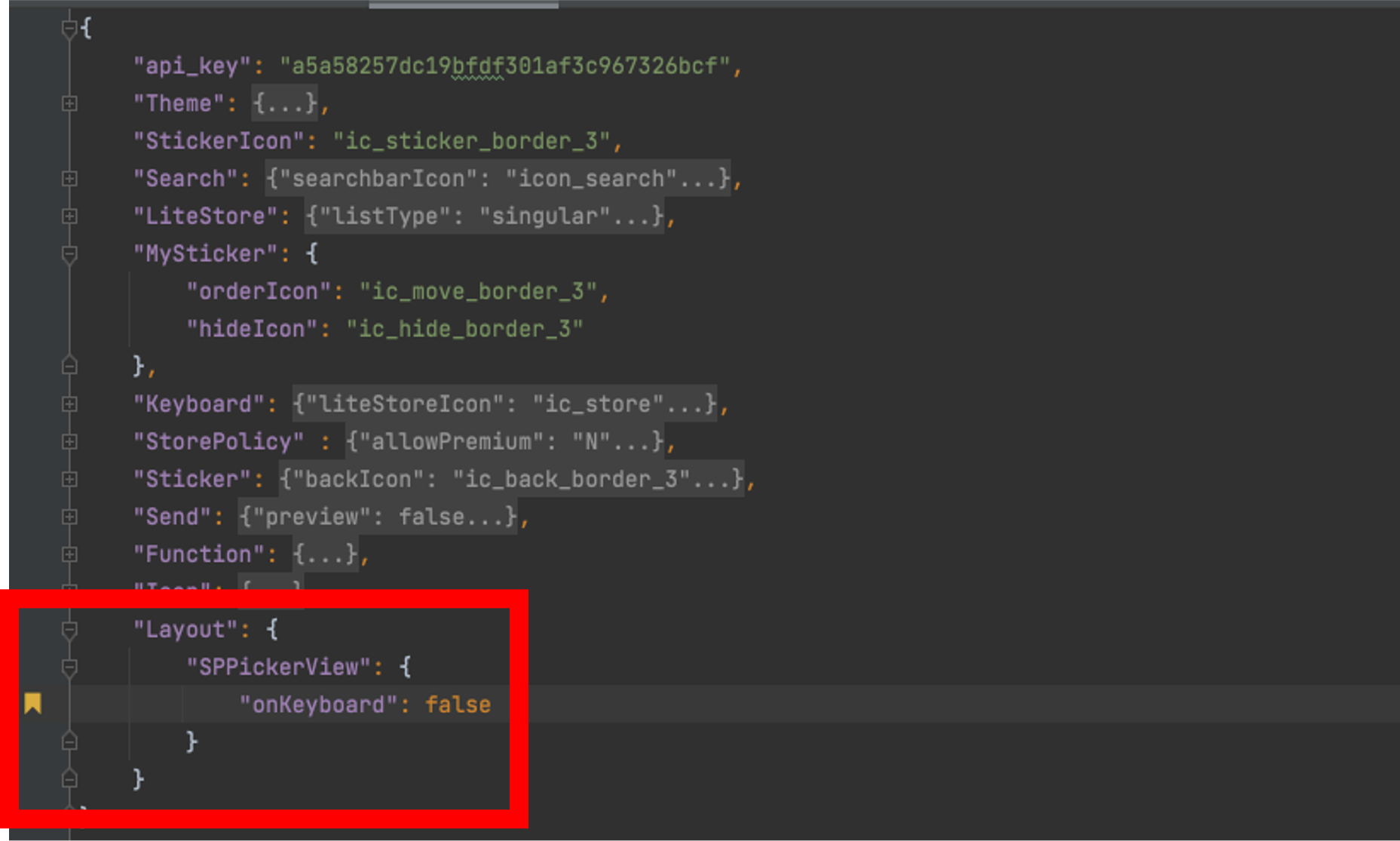
1. Stipop.json
Find the following key from the Stipop.json file and make changes to the content accordingly.

| Key | Type | Description |
|---|---|---|
| Layout>SPPickerView>onKeyboard | boolean | On keyboard/Custom the Picker View's position. Example: true, false |
2. Add Fragment to xml. (Custom user only)
1. Add fragment where you want.
2. Add below line.
>> android:name="io.stipop.view.pickerview.StickerPickerFragment"
3. Set fragment's id.
R.layout.activity_main
Xml

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<fragment
android:id="@+id/picker_view_fragment"
android:name="io.stipop.view.pickerview.StickerPickerFragment"
android:layout_width="match_parent"
android:layout_height="300dp"
app:layout_constraintTop_toTopOf="parent" />
<io.stipop.custom.StipopImageView
android:id="@+id/stipopButton"
android:layout_width="100dp"
android:layout_height="100dp"
app:layout_constraintTop_toBottomOf="@id/picker_view_fragment"
android:layout_marginTop="100dp"
app:layout_constraintEnd_toStartOf="@+id/stipopImageView"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent" />
<io.stipop.custom.StipopImageView
android:id="@+id/stipopImageView"
android:layout_width="100dp"
android:layout_height="100dp"
app:layout_constraintTop_toBottomOf="@id/picker_view_fragment"
android:layout_marginTop="100dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/stipopButton" />
</androidx.constraintlayout.widget.ConstraintLayout>
3. Connect to Stipop class (Custom user only)
Step 1) Get fragment from view.
Step 2) Connect to Stipop class.
Activity
Kotlin

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val fragment = supportFragmentManager.findFragmentById(R.id.picker_view_fragment) as StickerPickerFragment
Stipop.connect(
activity = this,
userId = "userID",
delegate = stipopDelegate,
stipopButton = stipopButton,
StickerPickerFragment = fragment
)
}
}
Was this page helpful?
We’re here to help. Contact us.
 Back
Back