Search View
Search View allows users to search for stickers with keywords like happy, sad, what! and send them in chats. You can think of it as an optimized sticker search engine that will present the best result from over 150,000 stickers. By adding a single line of code, you will be able to add this feature to your app and customize UI to your liking.
Components
Users can use the 3 main components within the Sticker Search to search and browse stickers:
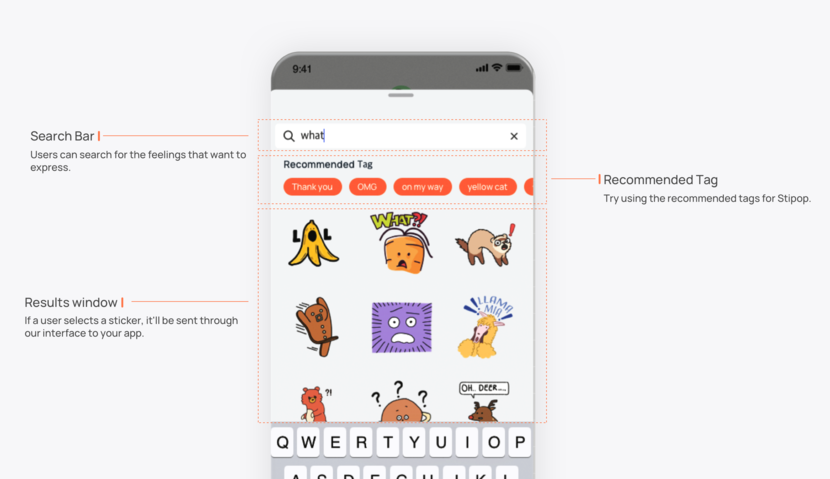
• Search Bar: Enter search keywords to search for stickers.
• Recommended Tag: Click on the recommended tag to see suggested stickers.
• Results window: Tap on a sticker to send it to chat.

Before you begin
Make sure you went through all processes in Before You Begin - downloaded Stipop.json file, included it in your project, and set it up to complete the SDK integration.
How to use
You can simply modal our SDK. This will show you the search view like the image above.

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
class MainActivity : AppCompatActivity(), StipopDelegate {
private val stipopSsvButton: AppCompatButton by lazy { findViewById(R.id.stipopSsvButton) }
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// If you want to custom your PickerView's position, add StickerPickerFragment. or not, set StickerPickerFragment to null.
val fragment = supportFragmentManager.findFragmentById(R.id.picker_view_fragment) as StickerPickerFragment
Stipop.connect(
activity = this,
userId = "userID",
delegate = this,
stipopButton = stipopPickerImageView,
StickerPickerFragment = fragment
)
stipopSsvButton.setOnClickListener {
Stipop.showSearch()
}
}
}
Event Listener
You need to implement an interface to use the stickers selected in the Stipop UI in your app. This page can help.

 Back
Back