Sticker Picker View
Sticker Picker View provides an in-depth sticker experience. It works similar to how stickers work on WhatsApp and Facebook Messenger - users open the sticker library and download stickers to have all-time access to them in your chat app.
Sticker Picker gives access to over 150,000 stickers with automatic curation and weekly updates. By adding a single line of code, you will be able to add this feature to your app and customize UI to your liking.
Components
Users can use 4 main Sticker Picker components to browse and download stickers:
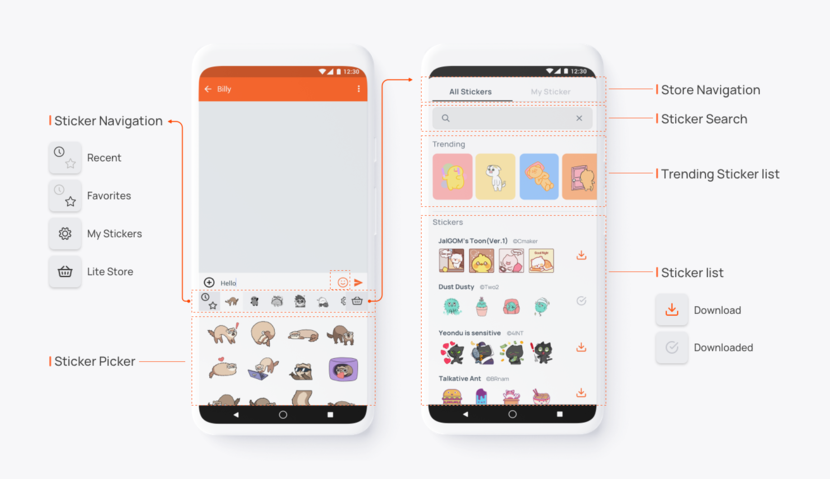
• Sticker Navigation: Navigate through downloaded sticker packs and tap on one.
• Sticker Picker: Tap on a sticker to send it to chat.
• Sticker Search: Search for sticker packs or sticker creators.
• Sticker list: Browse the most popular stickers to download and add to my sticker picker.

Before you begin
Please make sure you completed all processes in Before You Begin - downloaded Stipop.json file, included it in your project, and set it up to complete the SDK integration.
How to use
You can simply modal our SDK. This will show you the search view like the image above.

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
class MainActivity : AppCompatActivity(), StipopDelegate {
private val stipopSpvButton: AppCompatButton by lazy { findViewById(R.id.stipopSpvButton) }
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// If you want to custom your PickerView's position, add StickerPickerFragment. or not, set StickerPickerFragment to null.
val fragment = supportFragmentManager.findFragmentById(R.id.picker_view_fragment) as StickerPickerFragment
Stipop.connect(
activity = this,
userId = "userID",
delegate = this,
stipopButton = stipopPickerImageView,
StickerPickerFragment = fragment
)
// If you use 'PopupWindow' type and 'custom layout' for Sticker Picker View, please set Sticker Picker View's 'Y' value and 'Height' value.
Stipop.setCustomPopupWindowYAndHeightValue(500, 700)
stipopSpvButton.setOnClickListener {
Stipop.show()
}
}
}
Event Listener
You need to implement an interface to use the stickers selected in the Stipop UI in your app. This page can help.

 Back
Back