Before You Begin
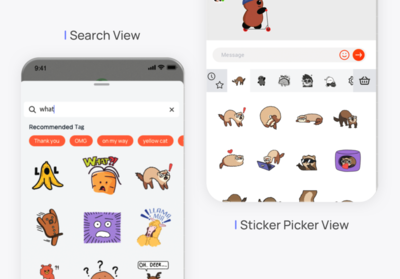
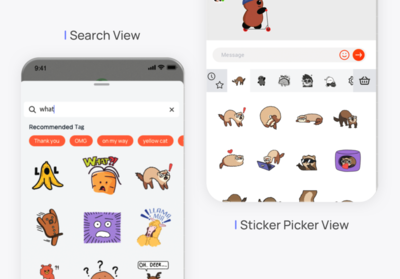
Welcome to Stipop iOS Sticker UI SDK. With just a simple integration process you can add optimized Sticker UI and over 150,000 unique stickers to your chat interface. Take the steps below to get started right away.

Requirements
- Swift 5.4 +
- XCode 12.5 +
- Apple Silicon(M1) Available
- iOS 10.0 or higher

Requirements
- Swift 5.4 +
- XCode 12.5 +
- Apple Silicon(M1) Available
- iOS 10.0 or higher
Step 1: Install Sticker SDK
We support Swift Package manager and Cocoapods for dependency manager.
We recommend you to use Swift Package Manager rather than others.
Swift Package Manager
By XCode
Go to File > Swift Packages > Add Package Dependency... and Copy & Paste the URL Below.
Then, select a version you wanna use.
https://github.com/stipop-development/stipop-ios-sdkBy Package.swift
If you already have a Swift Package, simply add dependency into Package.swift
dependencies: [
.package(url: "https://github.com/stipop-development/stipop-ios-sdk.git", .upToNextMajor(from: "0.9.3"))
]
Cocoapods
Add Stipop into Podfile. Then, pod install
pod 'StipopUIKit', '0.9.3'Step 2: Download Stipop.plist
By creating your Stipop application you can access everything required to start integrating the Sticker SDK, like API key, analytics, and more.
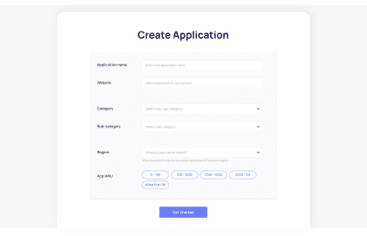
2. Create Application
Once signed in, create your first application by entering basic information such as app name.
3. Download Stipop.plist
Lastly, when you arrive at Dashboard Quick Start page, download Stipop.plist file for iOS. You'll use this file in step 3.
Step 2: Download Stipop.plist
By creating your Stipop application you can access everything required to start integrating the Sticker SDK, like API key, analytics, and more.
1. Sign up on Stipop Dashboard
Go to the Stipop Dashboard and create a new account.
2. Create Application
Once signed in, create your first application by entering basic information such as app name.
3. Download Stipop.plist
Lastly, when you arrive at Dashboard Quick Start page, download Stipop.plist file for iOS. You'll use this file in step 3.
We currently provide the SDKs in iOS, Android, and soon JavaScript will be updated.
Step 3: Setup Stipop SDK
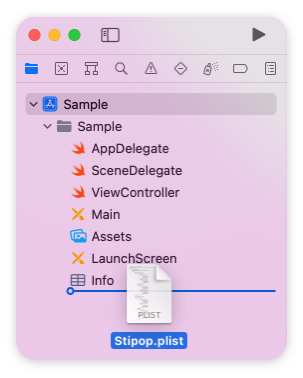
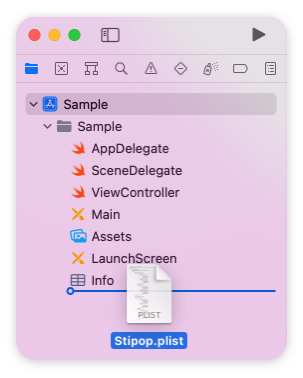
1. Setup Stipop.plist
Drag & Drop the Stipop.plist file to your project.

Drag & Drop the Stipop.plist file to your project.

2. Import Stipop
If it's all done, you can import our SDK in your app.

import Stipop3. Initialize Stipop
You should initialize Stipop SDK before use.

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
import UIKit
import Stipop
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
...
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
Stipop.initialize()
return true
};
...
}