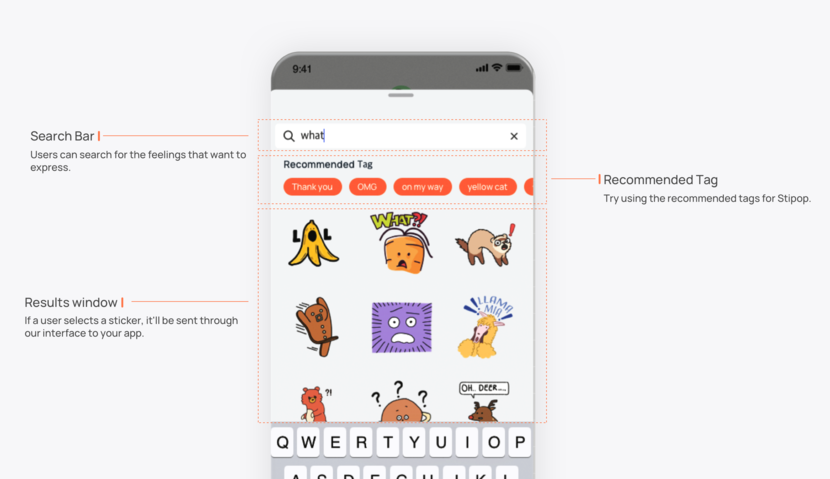
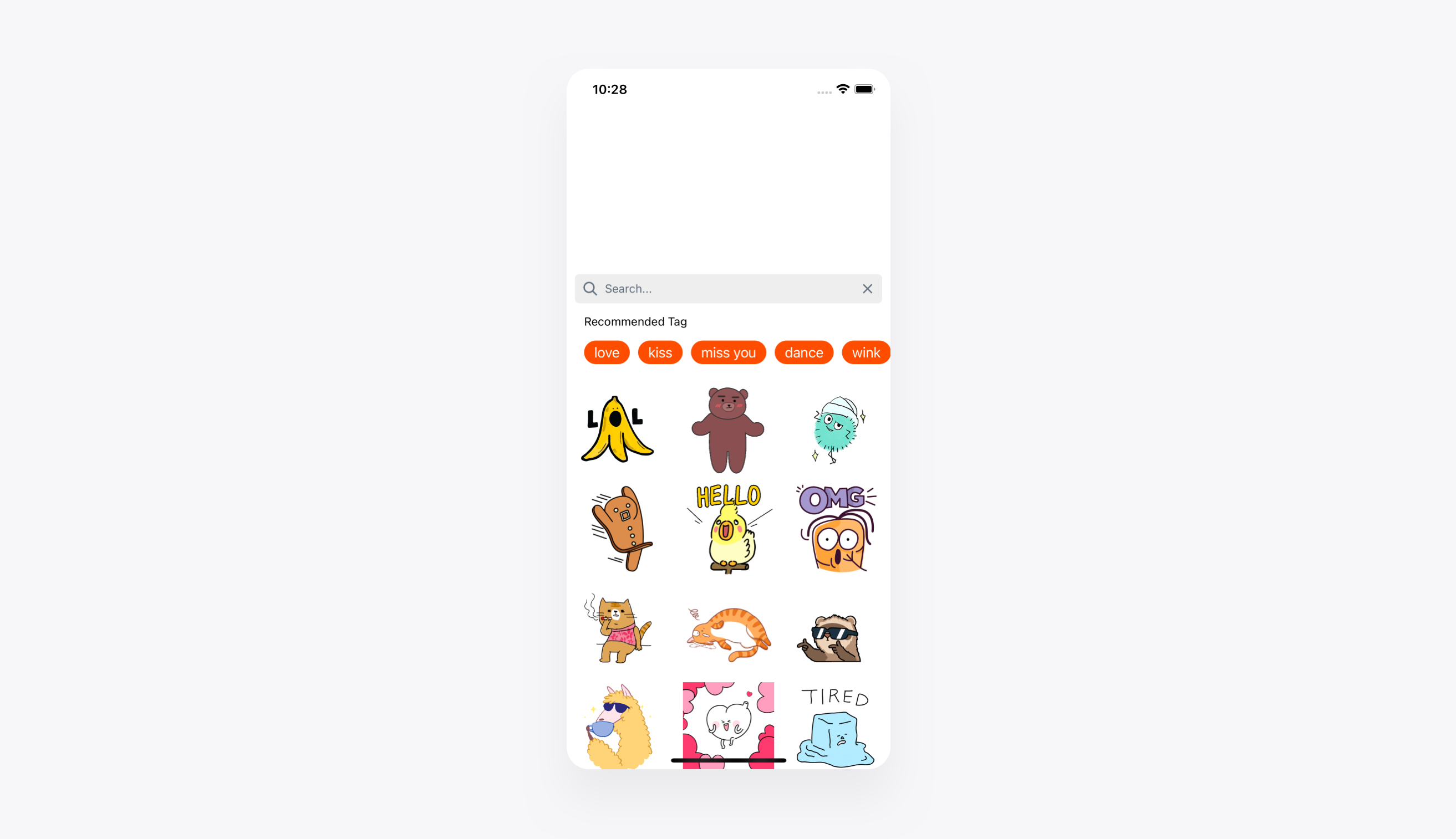
Search View
Search View is where users can search for stickers with search tags like happy, sad, what!, and more and find stickers they can send on chat. You can think of it like the GIF search engine, but optimized for stickers. The sticker search engine will get you the best results from 150,000+ stickers. By adding a single line of code, you'll be able to add this feature to your app, and customize the UI to make it better.
Components
Users can use the 3 main components within the Search View to browse stickers for instant usage:
• Search Bar: Enter search tags to search for stickers.
• Recommended Tag: Click on a recommended tag for quicker use.
• Results window: Tap on a sticker to send it to chat.

Before You Begin
Make sure you went through all processes in Before You Begin to download and setup the Stipop.plist file, which is required to complete development of the SDK.
1. Set SPUISearchViewController in your View Controller
Go to the View Controller you want to place the Search View. Then, generate SPUISearchViewController and connect delegate.

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
import UIKit
import Stipop
class ViewController: UIViewController {
let searchVC = SPUISearchViewController()
override func viewDidLoad() {
super.viewDidLoad()
let user = SPUser(userID: "some_user_id")
searchVC.setUser(user)
searchVC.delegate = self
if let searchView = searchVC.view {
self.view.addSubview(searchView)
searchView.translatesAutoresizingMaskIntoConstraints = false
searchView.topAnchor.constraint(equalTo: view.topAnchor, constant: 200).isActive = true
searchView.bottomAnchor.constraint(equalTo: view.bottomAnchor).isActive = true
searchView.leftAnchor.constraint(equalTo: view.leftAnchor).isActive = true
searchView.rightAnchor.constraint(equalTo: view.rightAnchor).isActive = true
}
}
}
extension ViewController: SPUIDelegate {
func onStickerSingleTapped(_ view: SPUIView, sticker: SPSticker) {
// This function will be executed when user chooses a sticker.
}
/* If you want to use double tap feature, change the plist file and implement this function. */
func onStickerDoubleTapped(_ view: SPUIView, sticker: SPSticker) {
// This function will be executed when user chooses a sticker.
}
}
2. How to Show Sticker Image
Refer Quick Implementation - 2. How to Show Sticker Image

1
2
3
4
5
6
7
8
func onStickerSingleTapped(_ view: SPUIView, sticker: SPSticker) {
stickerView.setSticker(sticker)
}
/* If you use double tap feature, this will work too. */
func onStickerDoubleTapped(_ view: SPUIView, sticker: SPSticker) {
stickerView.setSticker(sticker) // This function will be executed when user chooses a sticker.
}
3. Done

Wonderful! Now, you can implement Search View in your app.
Next step: Try out Sticker Picker View too
Now that you've got the Search View done, how about checking out Sticker Picker View?

 Back
Back