Sticker Guide
Here is a guide to help you understand more about the stickers themselves. Stickers come in packages of 15-24 stickers and they can be either static(PNG) or animated(GIF). Each sticker package has it’s package name, artist, pricing information, and category. Each stickers within a package has it’s own keywords so they can be searched. Users have to download (or purchase in case of paid stickers) stickers in order to use stickers on your app. Stickers are stored within Stipop cloud so you don’t have to worry about that part.
All stickers are created by an artist who is either professional or a hobbyist. We make sure that all stickers are functional and effective to use in messaging conditions. Below is more detail on sticker specifics and also the process which we go through to getting the stickers.
Sticker Specifics

Default static sticker specifics:
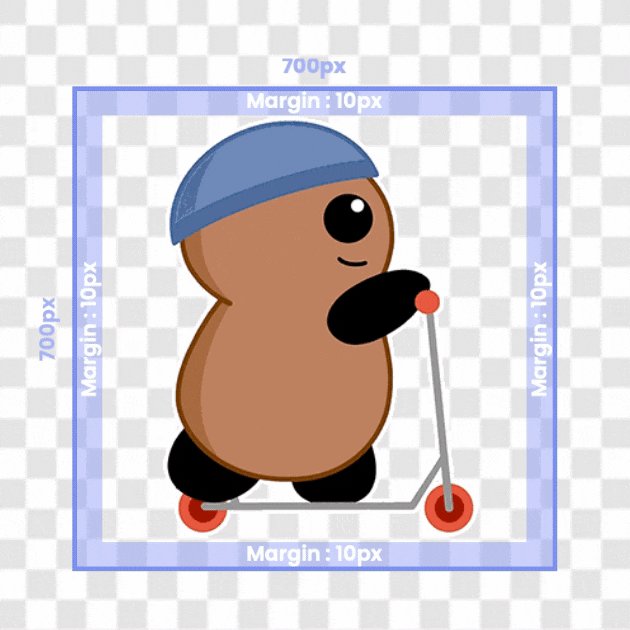
- Image size: 700 x 700 px
- Margin: 10 px
- File size: Less than 500 KB per single sticker
- Stickers per package: 15-24
- Main image size: 360 x 360 px
- File format: PNG
- Thumbnail image: 100 x 100 px

Default animated sticker specifics:
- Image size: 700 x 700 px
- Margin: 10 px
- File size: Less than 500 KB per single sticker
- Stickers per package: 15-24
- Main image size: 360 x 360 px
- File format: GIF
- Frame: More than 5 frames
- Loop: Infinite loop
- Thumbnail image: 100 x 100 px
Sticker Delivering Process
- Artists upload stickers to Stipop Studio while following the Sticker Creation Guideline.
- Stipop Content Team reviews the sticker package making sure it follows our sticker guideline.
- Disapproved stickers are sent back for edits. Approved stickers are added to Stipop Library.
- Stickers are first released through Stipop App for user preference data.
- Along with user preference data and sticker metadata, stickers are delivered to your app according to the settings and information you provided on your Dashboard.
 Back
Back